
Libraries around the world are at risk of budget cuts all the time. While libraries are expected to keep on growing, funding issues remain a main hindrance for the development of many of them. In this article, I have created a simple mobile-optimized QR Page for small libraries to help them modernize their services. Here’s how I did it. I think it’s cool!
Why Create a QR Page for Small Libraries?
A landing page is a web page with a single call-to-action. Compared to websites, they have no navigation buttons, so your visitors will only have one thing to do.
Why did I create a landing page for a small library and why should you? The library I made the landing page for was closed during the pandemic, and now needs to modernize itself in order to make the community aware of its existence and services again.
The landing page I made has only two features, and only one that directs visitors to a different web site:
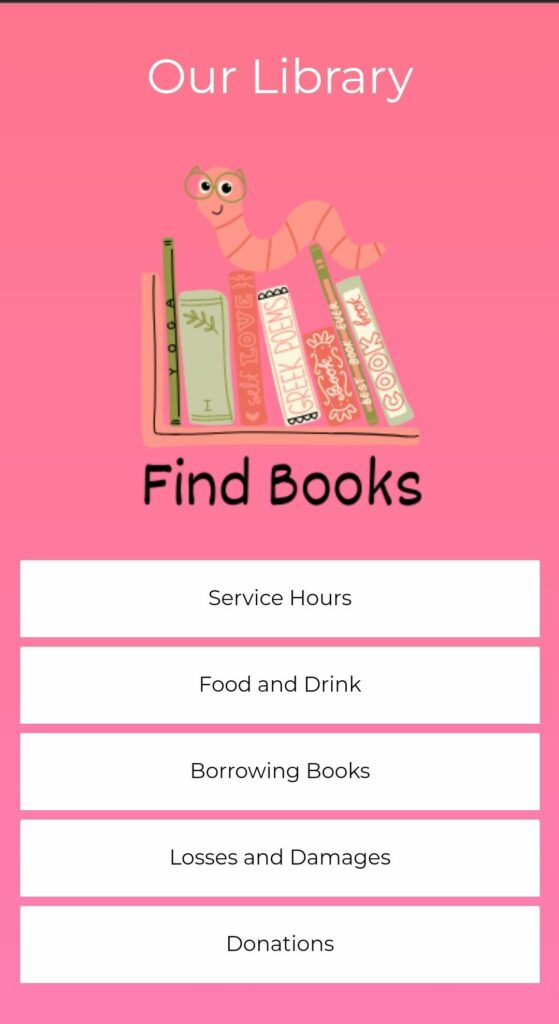
- Image that links to the Online Public Access Catalog (OPAC). Here, visitors can search for books that are available in the library.
- Policies in the form of FAQ. Clicking the appropriate FAQ button will show them the service hours and policies for food and drink, borrowing, losses and damages, and donations without leaving the page.

The main focus of the landing page is for visitors to find books. Hence, the image that directs visitors to the OPAC. Meanwhile, the FAQ buttons allow users to easily check the regulations for when they want to visit the library.
Creating this landing page on QR Cloud was easy. All I needed was my existing subscription and my landing page works as long as I am subscribed. This means I no longer have to pay for a separate service to have a landing page that works.
The best thing about QR Pages is you can use it over and over again. You can edit the contents as necessary, change the design anytime you want, and be as creative as you want without having to generate a new QR Code. Moreover, QR Pages are specifically designed to be viewed on mobile phones, so it loads quickly and looks clean on a small screen.
How I Created a QR Page for Small Libraries
Although making a library page that is perfectly suited for mobile-viewing may seem intimidating, it really isn’t! QR Cloud allows me to make one without any knowledge of coding.
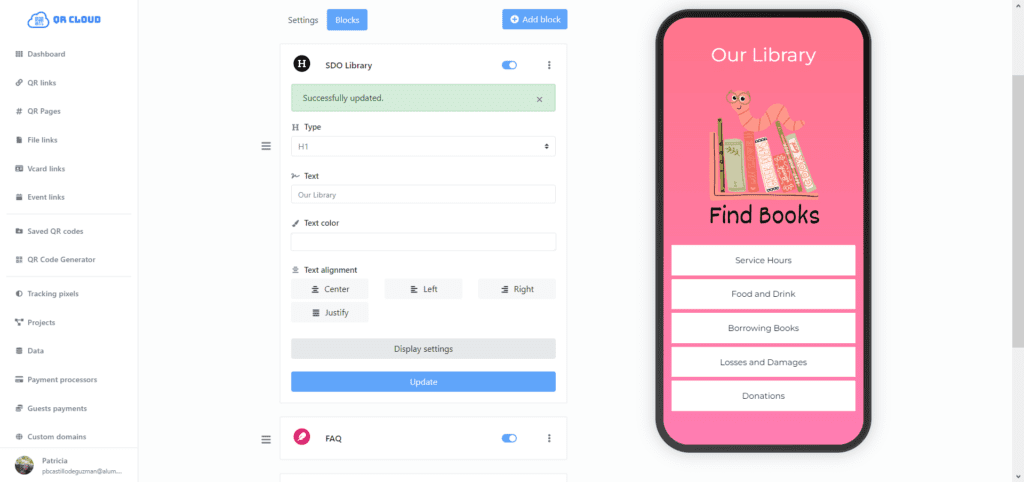
As you can see below, creating a QR Page is super easy. It requires no coding, so you don’t have to be tech-savvy to make one for yourself or your small library.
What’s more, I can access the statistics for the number of visits to the landing page for the whole year. This doesn’t only give the library insights on how it can improve its landing page and services. It also gives the library a proof of its utilization and services to the administration.
Step-by-Step Guide on Creating a QR Page

- On my dashboard, I clicked the button that says “Create Link” and picked “QR Page” from the dropdown menu.
- On the prompt that popped up, I typed in the URL I chose for the landing page. If you’ve not yet fully decided on the URL, you can leave it blank for a system-generated one. You can change this later.
- Upon clicking the “Create” button, I was directed to the settings page. Here, I customized the general appearance of the QR Page. For the meantime and because I want the page to load quickly, I chose a simple plain background color. I also changed the font. (I didn’t, but you can add password protection for your QR Page.) Don’t forget to click “Update” to save the changes.
- Now, it’s time to add in the elements to my page. I clicked on the “Blocks” button and started selecting the modular blocks I wanted. Because landing pages are supposed to be simple with minimal action and navigation options, I decided to add one H1 heading for the name of the library for identification purposes, an image that allows visitors to check the online catalog, and an FAQ block where I put the simplified rules and regulations, and a link to the Facebook page.
- On the settings pane, you will find the link to your landing page. Clicking this takes me to the landing page so I know what it looks like.
- Once satisfied, I copied the URL to my clipboard, went back to my dashboard, and created a new static QR Code for the landing page. Remember that if you change the URL of your landing page, you have to make another static QR Code. Alternatively, if you have a pro plan to the QR Code generator, you can make a dynamic link that allows you to redirect users to a different page using the same QR Code.
Awesome QR Page Ideas for Small Libraries
Aside from linking them to your catalog, here are other kinds of QR Pages you can create for your small library:
- Landing page for an upcoming literary event
- Landing page for your newly launched chatbot
- Online bulletin board (updated monthly)
- Book of the Week/Month, Featured Author, Featured Staff, or Reader of the Month
Although you can definitely create your QR Page like a website that has all the navigational elements, keep in mind that landing pages work precisely because they are single-focused. Landing pages convert because visitors are asked to do exactly one thing.
Conclusion
Creating a simple landing page for a small library is a step in the right directions toward modernizing its services. In this tutorial, I gave a step-by-step account on how I created a landing page for a small library. Using QR Cloud, it’s easy to create an editable and trackable landing page. If you wish to check if QR Cloud is the right solution for your library’s marketing needs, sign up and get your first 7 days for free.
-
Next Post
QR Codes for Food Delivery Service
